The Summary Links control is a great way to allow content editors to add links to other content using a simple content editing method. One of the limitations of the Summary Links control is in its ability to allow rich text on the description field of an item.

There is no out of the box way to enable this, however, if you need this, here is a workaround:
Browse to the layouts folder (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS)
Make a copy of the CmsSlwpAddEditLink.aspx file. You can either rename it or place it under a your own folder e.g. Layouts\MyProject\CmsSlwpAddEditLink.aspx (I’ll assume that you’ve created your own folder).
Open your version of the CmsSlwpAddEditLink.aspx in a text editor. Find the following line of code (should be line number 300).
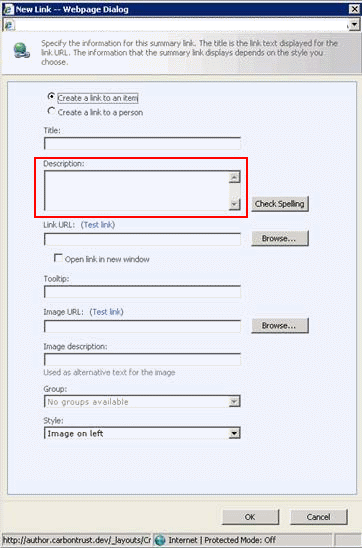
<wssawc:InputFormTextBox Title="<%$SPHtmlEncodedResources:cms, cmsslwpaddeditlink_description_label%>" class="ms-input ms-slLinkDlg-InputField" ID="descriptionTextBox" Runat="server" TextMode="MultiLine" Rows="4"/>
Change it to:
<wssawc:InputFormTextBox Title="<%$SPHtmlEncodedResources:cms, cmsslwpaddeditlink_description_label%>" class="ms-input ms-slLinkDlg-InputField" ID="descriptionTextBox" Runat="server" TextMode="MultiLine" Rows="4" RichText="True" RichTextMode="FullHtml"/>
This tells the field to allow rich text editing. Next you will need to override the javascript method that calls the out of the box item creation page, and point it to your own version. Insert the following code somewhere at the bottom of your SharePoint page.
function popupAddEditGroupDialog(mode, name, linkid, groups, postBackReference)
{
if (slwp_enabled)
{
var dialogUrl=slwp_webUr l+ "/_layouts/MyProject/CmsSlwpAddEditGroup.aspx";
dialogUrl+="?Mode="+mode;
dialogUrl+="&LinkId="+linkid;
var dialogFeatures="resizable: no; status: no; scroll: no; help: no;"+ "dialogWidth:"+slwpGroupDialogWidth+";"+ "dialogHeight:"+slwpGroupDialogHeight+";";
var dialogArguments=new Object();
dialogArguments.mode=mode;
dialogArguments.name=name;
dialogArguments.availableGroups=groups;
slwp_postBackEventReference=postBackReference;
commonShowModalDialog(dialogUrl, dialogFeatures, slwpDialogCallback, dialogArguments);
}
}
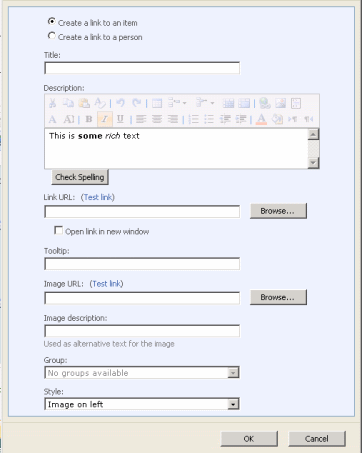
Thats it! You will now be allowed to use rich text inside the description field of the summary link creation window.